Verbeter de gebruikservaring van je site met de Core Web Vitals

In mei 2020 lanceerde Google de Core Web Vitals. Dit is een methode om ‘de gezondheid’ van je website te meten. Hiermee zie je dus hoe goed of slecht de gebruikerservaring tijdens een websitebezoek is. Maar wat is de Core Web Vitals precies? Welke invloed heeft het op je positie in Google? En hoe zorg je voor een optimale score? Dat en meer lees je in dit uitgebreide artikel.
Waarom de Core Web Vitals?
Om de gezondheid van een website te meten, werden er veel signalen, statistieken en tools gebruikt. Deze waren vaak niet compatibel en konden dus meestal niet met elkaar vergeleken worden. Voor een beginnende websitebeheerder was het dan ook onbegonnen werk om het kaf van het koren te scheiden. De Core Web Vitals kwam aan deze verzuchting tegemoet via een uniform, eenvoudig en overzichtelijk aanbod van meetbare en vergelijkbare data.
De Core Web Vitals-update heeft grote gevolgen
Halverwege 2021 bracht Google een Core Web Vitals-update uit. Hiermee bepaalde Google dat de Core Web Vitals voortaan bepalend is voor je websitepositie in Google. Deze update wordt ook wel de Page Experience-update genoemd. Oftewel, hoe bezoekers je website ervaren. Voortaan moet je dus ook rekening houden met de Core Web Vitals bij elke SEO-strategie. Het is belangrijk om te weten dat Google regelmatig updates voorziet van deze meetstatistieken en hun impact. Dat betekent ook dat je een aanpak die nu hoog scoort in Google bij een volgende update wellicht moet bijsturen.
Wat zijn de 3 Core Web Vitals?
De Core Web Vitals is een verzamelnaam voor de 3 meetbare aspecten van de gebruikerservaring. Google biedt een statistische weergave van:
- de manier waarop het laden van je website of pagina verloopt;
- hoe de interactiviteit beoordeeld kan worden;
- hoe visueel stabiel je website is.
Google biedt met de Core Web Vitals dus een manier om stap voor stap na te gaan:
- hoe een gebruikersbezoek verloopt;
- hoe je een bezoek kunt optimaliseren;
- hoe je een bezoek kunt monitoren.
Elk aspect heeft zijn een eigen naam toegewezen. Deze vat ik hieronder kort samen.
1. Largest Contentful Paint – LCP
Via Largest Contentful Paint (LCP) meet Google de laadtijd van je website. Dit is de tijd die een browser nodig heeft om het grootste element op je webpagina te laden. Hierbij wordt gerekend vanaf het moment dat de gebruiker de url heeft aangevraagd of op een link heeft geklikt. Hoe sneller de laadtijd, hoe beter de gebruikerservaring. De LCP kan bijvoorbeeld een uitgelichte afbeelding bovenaan de website zijn (headerafbeelding). Of een videobestand dat door zijn omvang wat langer nodig heeft om te laden.
2. Cumulative Layout Shift – CLS
Cumulative Layout Shift (CLS) legt de focus op de visuele stabiliteit van je website. Dit houdt in dat Google alle onverwachte verschuivingen van de lay-out meet. Je hebt vast wel eens meegemaakt dat je een knop of snelkoppeling wilde aanklikken. Door een plotselinge wijziging in de lay-out klikte je per ongeluk op een advertentie. Dit gebeurt vooral op mobiel.
Een verschuiving van de lay-out ziet Google als een negatieve ervaring. Het beïnvloedt de score van je website negatief. De CLS-score wordt weergegeven in het cijfer 0 of een positief getal. Een 0-score betekent dat een gebruiker geen verschuivingen ondervindt. Hoe hoger het getal, hoe vaker je website last heeft van dergelijke verschuivingen.
3. First Input Delay – FID
Met First Input Delay (FID) meet Google de reactietijd van je website. Het gaat hierbij om de tijd tussen het moment waarop een bezoeker voor het eerst een handeling uitvoert op je website, en het moment dat je website hierop reageert. Zo’n handeling kan bijvoorbeeld het aanklikken van een link zijn. Of het drukken op een knop. Hoe sneller je site reageert op de handeling, hoe beter de score. Deze meetresultaten zijn vooral belangrijk bij websites die een grote interactie vragen via een call to action (CTA). Een CTA is een element op een website die aanzet op een bepaalde actie te ondernemen.
Een voorbeeld van FID
Stel, je bezoekt een webshop. Je hebt een mooie sofa op het oog voor een gunstige prijs. Je klikt op de knop ‘Toevoegen aan winkelmand’, maar er gebeurt niets. Dan klik je er nog een keer op. En nog een keer. Dit concept heet rage clicking, oftewel woede-klikken. Uiteindelijk werken de klikken en heb je 8 sofa’s aan je winkelmand toegevoegd. Dat was niet helemaal de bedoeling.
Andere Page Speed metrics
Naast de bovenstaande 3 Core Web Vitals bestaan er andere Page Speed metrics (statistieken), waaronder de First Contentful Paint (FCP). Dit is de tijd die nodig is om het eerste inhoudsvolle element op de pagina te laden. Dit is een html-element, bijvoorbeeld een tekst of afbeelding. Hoe lager de FCP, hoe sneller je website. Naast FCP heb je ook de metrics Time to Interactive (TTI) en Total Blocking Time (TBT). In dit artikel ga ik niet verder in op de laatste 2 metrics.

De invloed van de laadtijd op de Core Web Vitals-score
De 3 Core Web Vitals gaan hand in hand. Zowel de LCP als de FID leggen nadruk op de snelheid van een bepaald onderdeel van je website, met name op de laadtijd en reactiesnelheid van je site. Gebruikers willen steeds sneller van resultaat worden voorzien. Dus is het belangrijk dat dit in orde is. Daarnaast moet de inhoud snel en correct geladen worden. Dit blijkt uit de focus op de CLS.
Wanneer je als websitebeheerder je focust op 1 aspect van de Core Web Vitals, dan is de kans groot dat je voorbij gaat aan slechte gebruikerservaringen die de rest van de tijd optreden. Je website moet dus snel laden en de inhoud moet gelijk op de juiste plek staan.
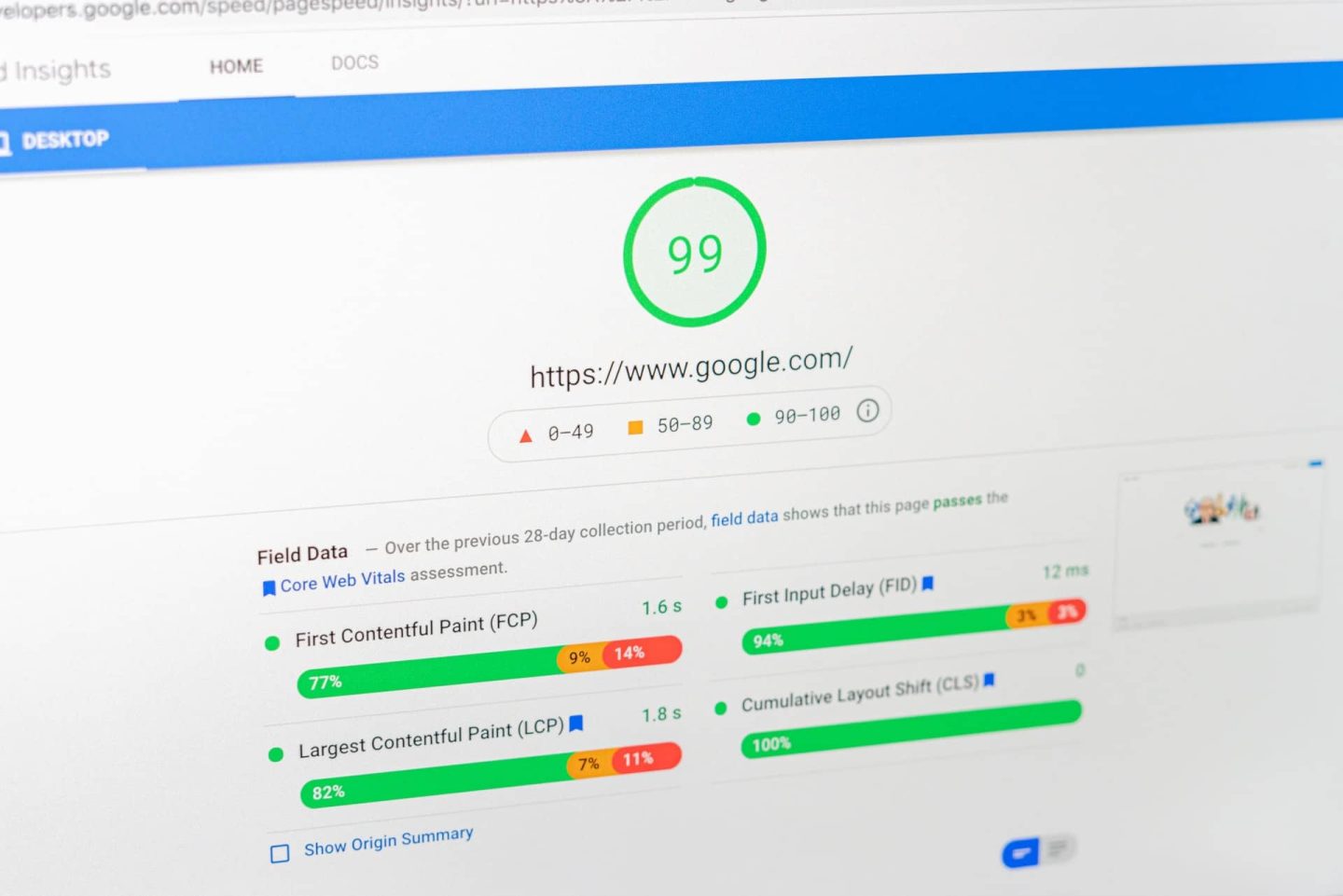
Een Core Web Vitals-test van jouw website
Er zijn verschillende tools beschikbaar om de Core Web Vitals-score van jouw website te testen. Google heeft een eigen tool, namelijk PageSpeed Insights. Vul de url van je website in en je krijgt het resultaat te zien. Daarnaast kun je ook de volgende tools gebruiken voor een Core Web Vitals-check:
Wat is een goede Core Web Vitals-score?
Voor een goede Core Web Vitals-core, houdt Google 3 richtlijnen aan. Deze licht ik hieronder toe.
1. Een goede LCP-score
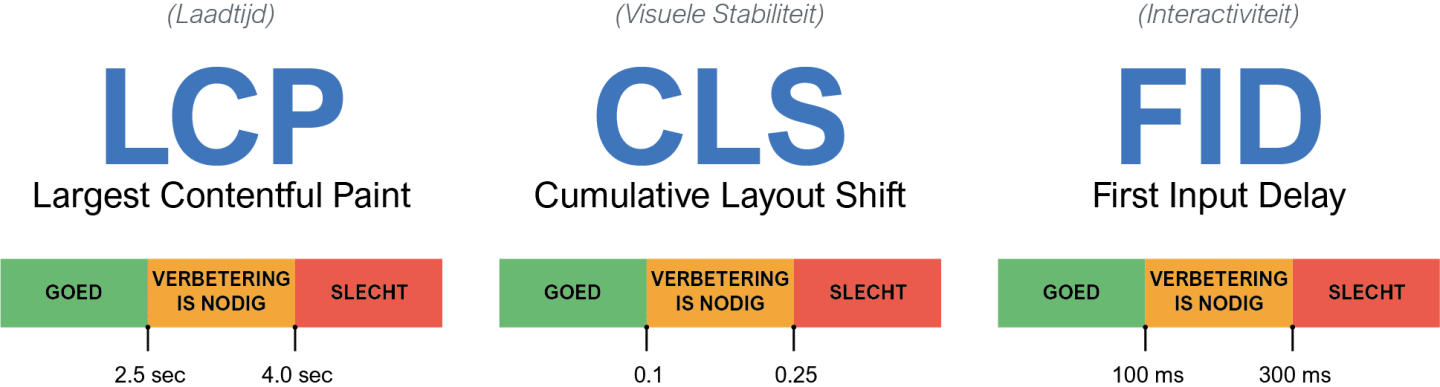
Voor de LCP houdt Google een richttijd aan van 2.5 seconden of sneller om jouw webpagina volledig te laden. Als de laadtijd langer is dan 4 seconden, dan ziet Google dit als een slechte score. Alles wat daar tussenin valt is voor verbetering vatbaar.
2. Een goede CLS-score
Voor de mogelijke verschuivingen in je lay-out (CLS), geldt dat een goede score 0.1 of lager is. Een slechte score is 0.25 of groter. Natuurlijk moet je hierbij steeds streven naar een 0-score. Elke verschuiving in de lay-out, hoe minimaal ook, ziet Google als storend.
3. Een goede FID-score
Bij de FID hanteert Google een goede score als de reactiesnelheid 100 milliseconden of lager is. Een slechte FID-score krijg je wanneer de eerste interactie wordt beantwoord met een reactiesnelheid van 300 milliseconden of meer.

Een goede FCP-score
Een goede FCP-score is volgens developers van Google lager dan 2000 milliseconden. Boven de 4000 milliseconden is een slechte score.
Hoe behaal je een goede Core Web Vitals-score?
Je wilt natuurlijk graag weten hoe je een goede Core Web Vitals-score behaalt. Tenslotte blijft het doel om zoveel mogelijk bezoekers en klanten te bereiken. Dat kan, mits je website hoog in de zoekresultaten van de zoekmachine staat. Hieronder lees je er meer over.
1. Verbeter de LCP-score
De LCP-score is afhankelijk van het grootste element op je website. Dit is het element dat de langste laadtijd nodig heeft. Zorg er dus voor dat het element sneller op je pagina laadt. Dit kan op verschillende manieren.
Let op: Het volstaat vaak niet om slechts 1 onderdeel aan te pakken. Stel, je plaatst een groot videofragment en een afbeelding met een aanzienlijke bestandsgrootte op je pagina. Dan heeft het verwijderen of verkleinen van slechts 1 van de 2 elementen geen effect op je score. Het loont dus zeker om de onderstaande 6 stappen in acht te nemen:
- Optimaliseer afbeeldingen
Een afbeelding die op volledige grootte wordt ingeladen om daarna kleiner weer te geven, heeft geen zin. - Optimaliseer je videobestanden
Meer dan 90% van je websitebezoekers beschikken over een Full HD-scherm of bezoekt je pagina op mobiel. Een video in 4k-resolutie levert geen meerwaarde op en laat onnodig de laadtijd oplopen. Is er een dergelijke video nodig voor een optimale weergave van jouw product of dienst? Dan loont het om deze te embedden op de pagina van een externe host zoals YouTube of Vimeo. - Comprimeer afbeeldingen en teksten
Grote stukken tekst en afbeeldingen vergen aanzienlijke laadtijd. Door ze te comprimeren, merkt de gebruiker geen verschil in de weergave. Een kleinere bestandsgrootte laadt sneller. De kosteloze tool Compressor.io kun je gebruiken om afbeeldingen te comprimeren. - Minimaliseer css- en JavaScript-bestanden
Css-bestanden (opmaak) en JavaScript-bestanden (interactieve elementen) kunnen best wat ruimte innemen. Om ze sneller in te laden, loont het om ze zo klein mogelijk te maken. - Verwijder ongebruikte JavaScript-code
JavaScript-code maakt geen verschil als het om de gebruikerservaring op de pagina gaat. De data moet echter ingeladen worden en dat kan voor een vertraging zorgen. Zorg er dus voor dat alle ongebruikte code verwijderd wordt. - Optimaliseer serverprestaties
Een geoptimaliseerde server zorgt ervoor dat de communicatie tussen je browser die de website wil oproepen en de server die het verzoek moet beantwoorden geen vertraging oploopt.
Met Performance Hosting beschik je over krachtige serverprestaties voor jouw website(s) en/of webshop(s).

Performance Hosting
Boost jouw groeiende website of webshop. Dankzij de optimale performance van een Managed VPS.
- Eenvoudig opschaalbaar
- De beste performance voor je site of shop
- Veilig en betrouwbaar high-end datacenter
- Geen omkijken naar het technisch beheer
- Installeer in 1 klik WordPress
- Persoonlijke accountmanager en technici
2. Houd de CLS-score zo laag mogelijk
Door de verschillende browsers en apparaten waarmee gebruikers je website bezoeken, is het belangrijk om deze ervaring te optimaliseren. Er zijn verschillende mogelijkheden om dit te doen:
- Optimaliseer je website voor mobiel
Steeds meer mensen gebruiken hun mobiel of tablet voor het internet. Omdat deze toestellen niet over dezelfde resolutie en afmetingen van een pc of laptop beschikken, is het noodzakelijk om voor een mobielvriendelijke website te zorgen. Wie werkt met een cms als WordPress, kan makkelijk een responsive thema* gebruiken. - Pas op met pop-ups en banners
Vaak worden pop-ups en banners gebruikt om je bijvoorbeeld in te schrijven voor een nieuwsbrief of om een kortingscode te gebruiken. Een pop-up of banner wordt echter niet op elk toestel of elke schermgrootte op dezelfde plaats getoond. Minimaliseer de pop-ups en gebruik een vaste plek in de lay-out om deze problemen te voorkomen.
* Bij een responsive thema wijzigt het uiterlijk van een website dynamisch, afhankelijk van de schermgrootte en het apparaat waarmee de website wordt bekeken. Anno nu worden de meeste websites standaard responsive opgeleverd door webdesigners.
3. Beperk de FID
De meest voorkomende oorzaak van een slechte FID-score komt doordat JavaScript niet efficiënt wordt gebruikt. Vaak houdt een lange laadtijd van deze stukjes code tegen. Daarom zijn er een aantal stappen uit de aanpak van LCP die je ook bij het verbeteren van de FID kunt toepassen.
- Breek lange taken op in kleinere taken
Dit zorgt ervoor dat meerdere stukjes code gelijktijdig geladen worden. Het totale pakket verwerkt de browser dus sneller. - Minimaliseer het gebruik van JavaScript-code
JavaScript is de standaard programmeertaal voor interactieve elementen op een website. Het loont om deze code niet onnodig te gebruiken. - Verwijder ongebruikte code
Het gebeurt vaak dat bij een update of een standaard website-thema een aantal stukjes code worden geladen die eigenlijk niet gebruikt worden bij de weergave van de betreffende webpagina. Wanneer je deze code verwijdert, kan dit de gebruikerservaring alleen maar ten goede komen. Stel, je hebt een Instagram-feed op je blog staan. Deze is niet relevant en wordt ook niet op de tarievenpagina getoond. Stel de Instagram-feed zo in dat deze alleen ingeladen wordt op pagina’s waar het waarde toevoegt.
Het verbeteren van de FID-score kan ingewikkeld zijn. Afhankelijk van het websitesysteem dat je voor je website gebruikt, zijn er vaak oplossingen te vinden die dit probleem voor je aanpakken. Hiervoor heb je geen technische achtergrond nodig. Kun je alsnog hulp gebruiken? Schakel dan je webdeveloper in.
Verbeter de FCP
- Reduceer de laadtijd
Je kunt de laadtijd reduceren door caching te gebruiken. De volgende keer dat mensen je website bezoeken worden er minder vaste elementen gedownload, omdat hun webbrowser deze van het eerste bezoek heeft opgeslagen. Daarnaast is compressie bij css-, JavaScript-, html-bestanden een goede manier om de laadtijd te verlagen. - Vermijd blokkerende elementen
Css- en JavaScript-bestanden kunnen de laadtijd van je website vertragen. De browser wacht totdat deze zijn ingeladen, voordat hij de andere elementen op de pagina laadt. Zorg er dus voor dat css- en JavaScript-bestanden pas op het moment worden ingeladen als ze nuttig zijn. Bij JavaScript-bestanden kun je de attributen ‘defer’ of ‘async’ gebruiken. Maak je gebruik van een webfont? Met ‘font-display: swap;’ in de css-code zorg je ervoor dat er tijdelijk een webfont wordt getoond, zodat de rest van de bestanden worden ingeladen.
Conclusie: de Core Web Vitals is belangrijk
Vraag jij je af of de Core Web Vitals ook voor jou belangrijk is? Daar kan ik kort op antwoorden: ja. Ze zijn voor elke website belangrijk. Natuurlijk is de Core Web Vitals niet geheel bepalend om je website hoog in Google te kijken. Het vormt slechts een gedeelte van de factoren die Google in ogenschouw neemt bij het samenstellen van de zoekresultaten.
Google wil gebruikers de best mogelijke resultaten bieden. SEO-experts geven aan dat de Core Web Vitals daarbij fungeert als zogenaamde tie breaker. Dat betekent dat wanneer 2 websites min of meer net zo goede content aanbieden en een vergelijkbare reputatie hebben, de Core Web Vitals uiteindelijk het verschil maakt op welke plaats jouw website scoort.
Heb je gekozen voor een kwalitatieve hosting? Volgen je artikelen netjes de SEO-regels? Zijn ze ook mobiel vlot te bereiken? Begin dan nu met het optimaliseren van je website op basis van de Core Web Vitals. Houd er rekening mee dat je op alle 3 de onderdelen een score ‘goed’ moet behalen om Google tevreden te stellen. Veel succes!

Performance Hosting
Boost jouw groeiende website of webshop. Dankzij de optimale performance van een Managed VPS.
- Eenvoudig opschaalbaar
- De beste performance voor je site of shop
- Veilig en betrouwbaar high-end datacenter
- Geen omkijken naar het technisch beheer
- Installeer in 1 klik WordPress
- Persoonlijke accountmanager en technici