7 tips om de beste kleuren voor je website te kiezen

De kleuren voor je website zijn meer dan alleen kleuren in het design. Het zijn een van de eerste onderdelen die bezoekers zien. Daarom is het belangrijk om het juiste kleurenpalet voor je website te kiezen. Ik ga je erbij helpen. In dit artikel vind je 7 tips om mooie kleuren voor je website te kiezen.
Waarom zijn kleuren belangrijk?
Kleuren spelen een belangrijke rol als je een sterke website gaat maken. Als je de juiste kleuren kiest, kan dit bijdragen aan je merkbeeld en doelstellingen. Daarnaast:
- versterken kleuren je geloofwaardigheid en betrouwbaarheid;
- geven kleuren een bepaalde emotie of stemming mee;
- voegen kleuren verhoudingen en structuur toe aan je site;
- helpen kleuren verschillende elementen op een pagina te onderscheiden;
- laten kleuren bezoekers eenvoudiger navigeren;
- zorgen kleuren voor een snellere aankoop of actie.
Weetje: Wist je dat mensen gemiddeld binnen 90 seconden (onbewust) een product beoordelen en dat voor 85% is gebaseerd op de kleur?
De psychologie van kleur
Voordat ik je tips geef over het kiezen van het juiste kleurenpalet voor je website, wil ik je uitleggen wat kleuren en psychologie met elkaar te maken hebben. Kleuren kunnen namelijk emoties oproepen, zowel positieve als negatieve. Dit gebeurt op een vrijwel onbewuste manier. Hieronder lees je meer over wat kleuren oproepen.
1. Rood
Rood is de kleur van de liefde. Het straalt ook aandacht, gevaar, kracht, rebelsheid en opwinding uit. Daarnaast schijnt rood een hongergevoel op te wekken. Daarom zie je vaak dat restaurants en fastfoodketens de kleur rood gebruiken.
2. Oranje
Oranje staat voor vriendelijkheid, warmte, uitnodigend en enthousiasme. Ook voor succes en plezier. Daarnaast heeft oranje een hoge attentiewaarde, waardoor het een populaire kleur is voor een Call To Action-button (CTA). Overdrijf echter niet met oranje. Het kan ook overkomen dat je niet serieus bent. Gebruik oranje dus met mate.
3. Geel
Geel en vrolijkheid zijn nauw met elkaar verbonden. Net zoals geel en plezier, zon, geluk en intelligentie. Daarentegen staat geel voor gevaar, waarschuwing en jaloezie. Het is een opvallende kleur, dus gebruik geel niet te veel.
4. Groen
Groen staat voor de natuur, leven, groei en duurzaamheid. Maar ook voor rust, balans en harmonie. Het is de ideale kleur als je een duurzame onderneming runt of rust wilt uitstralen.
5. Blauw
Zijn professionaliteit en betrouwbaarheid de belangrijkste punten van je business? Kies dan voor blauw. Blauw staat voor vrede, vertrouwen, kalmte en rust. Het kan ook helpen om bezoekers zich beter te concentreren. De kleur zie je vaak terug bij vliegtuigmaatschappijen, banken en hotels.
6. Paars
Paars betekent luxe, mysterie, spiritualiteit en creativiteit. Het is de ideale kleur als je luxe goederen verkoopt of bijvoorbeeld een webshop runt met spirituele producten.
7. Roze
Roze is een romantische kleur. De kleur wordt gelinkt aan liefde, warmte, zorgzaamheid en rust. In sommige culturen staat roze voor zoetheid, onschuld, kracht en energie.
8. Bruin
Bruin krijgt vaak de associatie met aarden, stabiliteit en betrouwbaarheid. Of vruchtbaarheid, groei en comfort. Het is een natuurlijke kleur die kan helpen om rust te creëren.
9. Grijs
Grijs staat voor veilig en neutraal. Of zakelijk en professioneel. Grijs is echter ook saai en somber als je de kleur te vaak gebruikt.
10. Zwart
Zwart klinkt in eerste instantie als een negatieve kleur, omdat het vaak met de dood wordt geassocieerd. Dat hoeft echter niet. Zwart staat ook voor elegantie, kracht en moderniteit. Je ziet zwart vaak terug bij kledingwebshops en warenhuizen.
11. Wit
Wit is de kleur van eenvoud, puur en schoon. Of kalmte, vrede en harmonie. Wit is de basiskleur voor elke website, zodat andere kleuren meer opvallen.
Houd rekening met kleurvoorkeuren
Wanneer je kleuren gaat kiezen voor je website, is het verstandig om rekening te houden met de kleurvoorkeuren van je doelgroep. Ik houd bijvoorbeeld van beige en roze. Maar iemand anders kan de voorkeur geven aan oranje en geel.
Uit meerdere studies is naar voren gekomen dat de kleurvoorkeuren afhankelijk zijn van onze leefomgeving, het weer, het hoeveelheid licht en huidige interesses. Maar ook geslacht en leeftijd laat zien welke kleuren de voorkeur hebben. Zo komt uit het onderzoek van Joe Hallock naar voren dat vrouwen liever blauw, paars en groen zien, en mannen blauw, groen en zwart. Over het algemeen vinden mensen echter blauw hun favoriete kleur. Een ander onderzoek laat dit ook zien op basis van leeftijd. Mensen tussen de 18 en 35 jaar geven hun voorkeur aan blauw, gevolgd door geel en paars. Mensen tussen de 50 en 70 jaar zien graag blauw en geel. Kortom, doe dus goed onderzoek naar de kleurvoorkeuren van je doelgroep.
Wat zijn de beste kleuren voor een website?
Er is geen ‘goed’ antwoord op de vraag wat de beste kleuren zijn voor een website. De kleuren die je het best kunt kiezen, zijn namelijk afhankelijk van wat je wilt uitstralen, welk doel je wilt bereiken en de actie die bezoekers moeten uitvoeren. Hieronder vind je echter de meest voorkomende kleurencombinaties:
- blauw en wit;
- blauw en grijs;
- groen, wit en bruin;
- paars, wit en oranje;
- paars, blauw en geel;
- rood, oranje en geel.
Wat is de meest gebruikte kleur in webshops?
Ook op deze vraag is geen 1 antwoord te geven, omdat kleuren voor elke webshop verschillen. Veel webshops maken echter gebruik van een minimalistische kleurenschema om zo producten beter te laten opvallen. Hierbij moet je denken aan een witte achtergrond, zwarte tekst en grijze accenten.
Andere webshops gebruiken juist felle kleuren om de aandacht te trekken. Of webshops spelen in op wat ze verkopen. Een webshop met outdoorspullen kan bijvoorbeeld het best gebruikmaken van kleuren uit de natuur als groen en bruin. Hiermee wordt het gevoel van avontuur opgewekt.
Tip
Als je kleuren voor je website kiest, is het verstandig om deze kleuren voor alle communicatie-uitingen te gebruiken.
De kleur van een website achterhalen
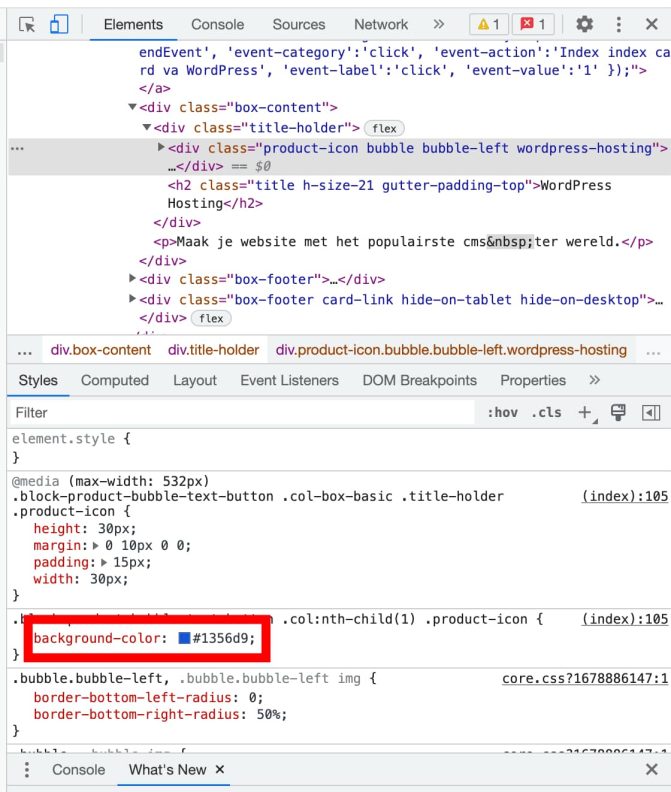
Heb je een mooie kleur op een website gezien en wil je deze voor je eigen website gebruiken? Dan zijn er verschillende manieren om de kleur te achterhalen. De meest eenvoudige manier is om naar de broncode van de site te kijken. Zo doe je dat:
- Ga met je muis op de kleur staan.
- Klik met je linkermuisknop op de kleur.
- Klik in het dropdown-menu op ‘Inspecteren’.
- Er verschijnt een box in je webbrowser met daarin de html- en css-code van de site.
- Zoek in de css-code naar de code die vaak ‘color’ bevat.
- Je hebt de kleurcode gevonden.
Wil je liever een programma gebruiken? Dan is de Chrome-extensie ColorZilla een handige tool.

Kleuren bepalen voor je website met 7 tips
Nu je meer weet over kleuren en welk effect ze hebben, is het tijd om een kleurenschema voor je website te kiezen. Hieronder vind je 7 tips.
1. Bedenk wat je als merk wilt uitstralen
De eerste vraag die je jezelf moet stellen is: wat wil je als merk uitstralen? Denk goed na welke boodschap je bezoekers wilt meegeven. De kleuren moeten weerspiegelen wie je bent en wat je biedt. Verkoop je edelstenen? Dan kun je het best kiezen voor paars. Ga je met een foodtruck op festivals zelfgemaakte pizza verkopen en wil je bekendheid genereren met je website? Dan is rood de beste optie. Wil je rust uitstralen? Kies dan voor blauw.
2. Kies websitekleuren die elkaar aanvullen
Een andere belangrijke tip is: ga niet zomaar kleuren met elkaar combineren. De kans is groot dat de kleuren met elkaar vloeken of je straalt onrust uit. Kies daarom 2 of 3 hoofdkleuren die op elkaar aansluiten en toch genoeg contrast met elkaar hebben.
Gebruik een kleurentool
De beste manier om de juiste kleuren te kiezen voor je website, is via een kleurentool. Zo’n tool weet precies welke kleuren bij elkaar passen. Voorbeelden van kleurentools zijn:
3. Less is more
Gebruik ook niet te veel kleuren. Less is more. Je kunt beter 2 of 3 kleuren gebruiken dan tientallen kleuren door elkaar. Vergeet niet om ook genoeg witruimte te creëren om rust uit te stralen. Witruimte helpt je om je website evenwichtig te laten ogen. Bovendien zorgt wit ervoor dat andere belangrijke elementen juist opvallen, zoals knoppen, afbeeldingen en teksten. Daarnaast worden bezoekers met genoeg witruimte niet overweldigd door alle informatie op je website.
4. Vergeet de afbeeldingen niet
Om van je website qua kleuren 1 geheel te maken, kun je ervoor kiezen om de afbeeldingen hierop te laten aansluiten. Je hebt ook de optie om je websitekleuren basic te houden en kleurrijke afbeeldingen te gebruiken om ze te laten opvallen. De laatste keuze kan handig zijn als je fysieke producten verkoopt in je webshop.
5. Houd teksten neutraal
Je website valt of staat ook met de kleur van teksten. In de meeste gevallen kun je teksten het best zwart laten. Tenzij je een gekleurde achtergrond gebruikt en wit er beter uitspringt. Wil je links beter laten opvallen? Kies dan voor een opvallende blauwe kleur of een kleur van je basiskleuren die genoeg contrast heeft met de achtergrond.
6. Kies de juiste kleur voor CTA’s
In een Call To Action, of verkoopknop, lijkt de tekst het belangrijkste te zijn. Dat is het echter niet. Het is de combinatie van tekst en kleur die de kans vergroot dat een bezoeker erop klikt.
Je kunt voor een CTA-knop het best kiezen voor een complementaire kleur. Gebruik je bijvoorbeeld blauw als basiskleur? Kies dan voor geel of oranje, afhankelijk van het soort blauw. Moet een knop minder opvallen? Bijvoorbeeld een knop die leidt naar een blogartikel? Dan kun je een kleur kiezen die past bij je basiskleur.
- Een groene knop zegt: “Het is oké. Maak je geen zorgen”.
- Een rode knop zegt: “Klik op mij, voordat het te laat is”.
7. Houd rekening met kleurenuitdagingen
Heb je er over nagedacht dat je bezoekers een kleurenuitdaging kunnen hebben? Mensen die bijvoorbeeld deuteranopia, protanopie en tritanopie hebben, kunnen namelijk (sommige) kleuren niet goed of helemaal niet zien. Wil je deze doelgroep helpen? Kies dan niet voor kleuren die veel op elkaar lijken, zoals:
- groen en geel;
- rood en geel of oranje en geel;
- paars en blauwtinten.
Websitekleuren in een notendop
Je hoeft geen designer te zijn om het juiste kleurenpalet voor je website te kiezen. Het is echter wel belangrijk om vooraf op papier te zetten wie je als bedrijf bent, hoe je wilt overkomen en wat je van je doelgroep wilt. Met een goed kleurenschema van 2 of 3 kleuren, complementaire tinten en genoeg witruimte ben je goed op weg. Veel succes met het kiezen van kleuren voor je website.
Heb jij nog handige tips over kleuren voor je website? Laat dan een reactie achter!

Webhosting
Ontwikkel razendsnel websites op betrouwbare en snelle webhosting. Inclusief uitgebreide features.
- 7 dagen p/w hostingsupport
- Installeer in 1 klik WordPress
- Gratis Wildcard SSL
- Zakelijke e-mail
- Stabiel en razendsnel platform
- Direct opgeleverd