Aan de slag: categorieën in WooCommerce aanmaken en beheren

Met productcategorieën in WooCommerce maak je jouw webshop overzichtelijk voor klanten. Wil jij weten hoe je een categorie in WooCommerce aanmaakt, beheert, en toevoegt aan het menu? Zoek dan niet verder. In dit artikel lees je stap voor stap hoe je dat doet.
Heb je WooCommerce nog niet aangeschaft? Dan moet je eerst WordPress bestellen en WooCommerce installeren. Hiervoor kun je onze handleiding ‘WooCommerce-webshop maken’ gebruiken.
Wat is een productcategorie?
Een productcategorie is een onderwerp waaronder je een of meerdere producten hangt. Verkoop je bijvoorbeeld T-shirts in verschillende kleuren en printen? Dan hang je deze producten aan de categorie ‘T-shirts’. Dit werkt hetzelfde voor broeken, jurken, rokken, sokken, et cetera.
Waarom heb ik productcategorieën nodig?
Door productcategorieën aan te maken, breng je structuur aan in je webshop. Hiermee zorg je voor een gebruiksvriendelijke website waarop klanten eenvoudig producten vinden waarnaar ze op zoek zijn. Verkoop je veel producten en gebruik je geen categorieën? Dan zijn klanten snel de weg kwijt in je shop.
Hoofd- vs. subcategorie
In WooCommerce kun je onderscheid maken tussen een hoofd- en een subcategorie. Stel je verkoopt kleding in je webshop voor mannen, vrouwen en kinderen. Dan zijn dit de 3 hoofdcategorieën. Vervolgens voeg je subcategorieën toe, bijvoorbeeld voor vrouwenkleding:
- basics;
- broeken;
- rokken;
- jurken;
- lingerie;
- accessoires.
Een categorie in WooCommerce toevoegen
Nu je meer weet over categorieën, gaan we samen een categorie in WooCommerce toevoegen. Dit kan via de categoriepagina of wanneer je een nieuw product toevoegt.
Een productcategorie toevoegen via de categoriepagina
- Ga in het Dashboard-menu links naar ‘Producten’.
- Klik op ‘Categorieën’.
Op deze pagina vind je een overzicht van alle (sub)categorieën van jouw shop. Links op de pagina maak je een nieuwe categorie aan. Hieronder leg ik de onderdelen aan je uit.
– Naam
Hier komt de naam van de categorie te staan.
– Slug
Voer bij ‘Slug’ de url van de categorie in met kleine letters en koppeltekens. De slug kun je het best hetzelfde als de naam houden.
– Hoofdcategorie
De hoofdcategorie gebruik je om een subcategorie onder een andere categorie te plaatsen.
– Beschrijving
Bij dit onderdeel vul je een beschrijving van de categorie in. Niet alle WooCommerce themes tonen een beschrijving bij een categorie, dus het is niet verplicht om dit in te vullen.
– Weergavetype
Via de dropdown-optie kies je wat er op de categoriepagina komt te staan. Deze kun je meestal op ‘Standaard’ laten staan. Wil je alleen producten en/of subcategorieën tonen? Kies dan voor de andere opties.
– Thumbnail
Bij ‘Thumbnail’ voeg je eventueel een afbeelding bij de categorie toe. Deze afbeelding wordt gebruikt als je alleen de (sub)categorie op een pagina in je shop wilt tonen.
Heb je alles ingevuld? Klik dan op ‘Nieuwe categorie toevoegen’. Als het goed is, verschijnt rechts jouw nieuw aangemaakte categorie.
Het is mogelijk om een sub-subcategorie aan je maken. Bijvoorbeeld ‘Dames’ > ‘Jurken’ > ‘Glitterjurken’. Kijk wel eerst goed of dit bij je webshop past.
Een productcategorie toevoegen via een productpagina
- Ga in het Dashboard-menu links naar ‘Producten’.
- Klik op ‘Nieuwe toevoegen’, of op ‘Alle producten’ en klik op een product.
- Klik rechts in de sidebar bij ‘Productcategorieën’ op ‘Nieuwe categorie toevoegen’.
- Vul een naam in.
- Kies eventueel de hoofdcategorie.
- Klik op ‘Nieuwe categorie toevoegen’.
Een productcategorie toevoegen aan het menu
Als het goed is, heb je de categorieën aangemaakt die je nodig hebt voor je webshop. Nu is het tijd om ze toe te voegen aan het menu. Zo creëer je een gebruiksvriendelijke websitnavigatie.
Een nieuw menu toevoegen
Voordat je productcategorieën toevoegt, dien je een menu aan te maken:
- Ga in het Dashboard-menu links naar ‘Weergave’.
- Klik op ‘Menu’s’.
- Geef bij ‘Menunaam’ een naam van je menu op.
- Kies een menulocatie. Meestal is dit ‘Primair menu’.
- Check of de productcategorieën zijn ingeschakeld door rechtsboven op ‘Schermopties’ te klikken en vink al dan niet ‘Productcategorieën’ aan.
- Klik op ‘Menu aanmaken’.

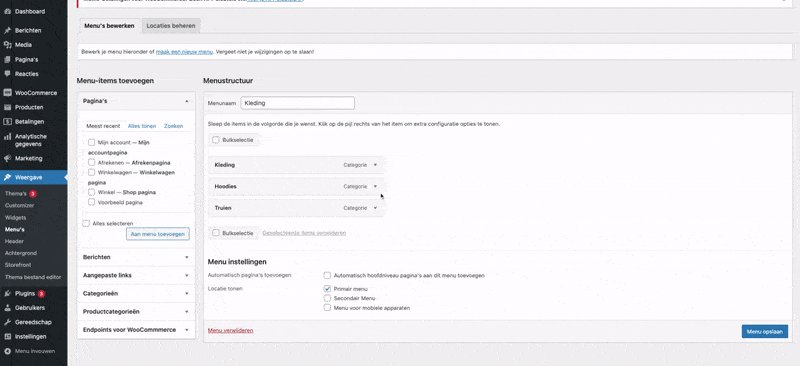
Productcategorieën toevoegen
Als het goed is, is links op de pagina de optie beschikbaar om productcategorieën toe te voegen aan het menu. Zo werkt het:
- Klik links op de pagina op ‘Productcategorieën’.
- Ga naar ‘Alles tonen’.
- Vink de categorieën aan die je wilt toevoegen aan het menu.
- Klik op ‘Aan menu toevoegen’.
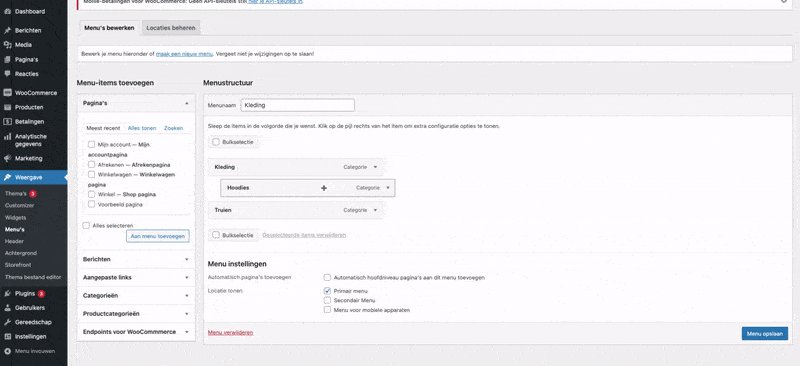
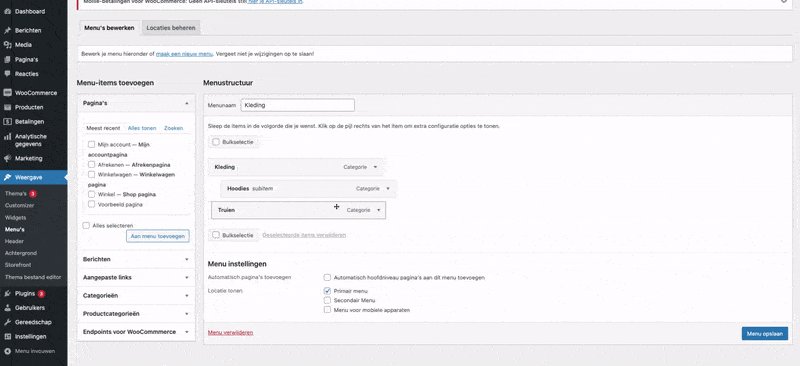
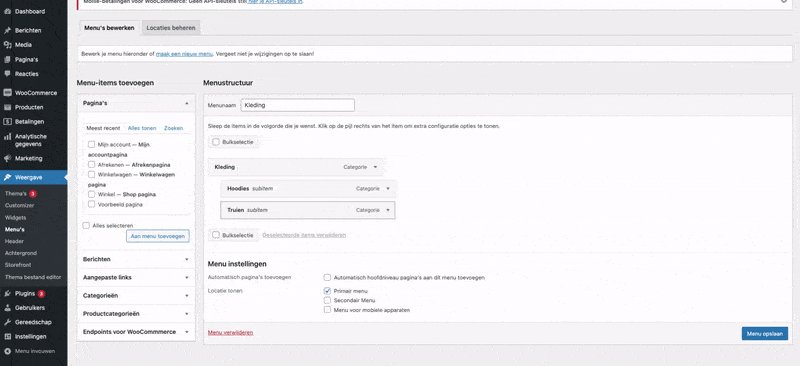
- Sleep de categorieën naar de gewenste plek. Je kunt de subcategorieën onder een hoofdcategorie plaatsen door met je muis op de categorie te klikken en iets naar rechts te schuiven.
- Klik op ‘Menu opslaan’.
Productcategorieën beheren
Wil je de productcategorieën beheren? Volg dan de volgende stappen:
- Ga in het Dashboard-menu links naar ‘Producten’.
- Klik op ‘Categorieën’.
Op deze pagina vind je een overzicht van alle productcategorieën van jouw webshop. Je ziet per categorie:
- de afbeelding;
- de naam;
- de beschrijving;
- de slug;
- het aantal producten die onder deze categorie vallen.
Een enkele productcategorie beheren
Om een enkele categorie te beheren, ga je met je muis op een categorie staan. Er verschijnen verschillende opties:
- Bewerken;
Je bewerkt het product waar je het hebt aangemaakt. - Snel bewerken;
Je bewerkt het product snel op dezelfde pagina. - Verwijderen;
Je verwijdert de categorie. - Bekijken;
Je bekijkt het product op de productpagina. - Stel in als standaard.
Je stelt de categorie als standaard in.
Een categorie aanpassen
Wil je een categorie aanpassen? Ga met je muis op de categorie staan die je wilt bewerken en klik op ‘Bewerken’. Vervolgens pas je de naam, slug, hoofdcategorie, beschrijving, weergavetype en/of thumbnail aan. Daarna klik je op ‘Updaten’. Via ‘Snelbewerken’ pas je alleen de naam en de slug aan.
De categorievolgorde aanpassen
In de Admin-omgeving van je WordPress-webshop kun je de categorievolgorde aanpassen. Dit is handig om zelf het overzicht te houden. Ga hiervoor met je muis rechts op de 3 streepjes van de categorie staan en sleep de categorie naar de gewenste plek.
Een categorie als standaard instellen
Binnen WooCommerce is het mogelijk om een categorie als standaard in te stellen. Wanneer je een product aanmaakt en deze niet aan een categorie koppelt, dan wordt deze automatisch aan de standaard categorie gekoppeld. Je kunt 1 standaardcategorie instellen.
Een standaardcategorie instellen:
- Ga in het Dashboard-menu links naar ‘Producten’.
- Klik op ‘Categorieën’.
- Ga met je muis op de categorie staan die je als standaard wilt instellen.
- Er verschijnen een aantal opties. Klik op ‘Stel in als standaard’.
Een WooCommerce-categorie verbergen
Stel, de producten van een categorie zijn (tijdelijk) uitverkocht. Dan kun je de categorie of de producten van een categorie verbergen. De meest makkelijke manier om dit te doen, is via de plugin ‘Hide Categories and Products’.
Zo kun je een WooCommerce-categorie verbergen:
- Installeer en activeer de plugin.
- Ga in het Dashboard-menu links naar ‘WooCommerce’.
- Klik op ‘Instellingen’.
- Ga naar tab ‘Producten’.
- Kies voor de subtab ‘Hide from categories’.
- Vink een of meerdere categorieën aan die je wilt verbergen.
- Klik op ‘Wijzigingen opslaan’.
Je kunt ook een stukje code toevoegen aan je webshop. Als je in Google zoekt naar ‘hide category woocommerce’, dan vind je handleidingen die je op weg helpen. Let op: je hebt technische kennis nodig om in de code te duiken. Heb je dit niet? Neem dan contact op met je webdeveloper.
Een WooCommerce-categorie verwijderen
Bied je producten van een bepaalde categorie definitief niet meer aan? Dan kun je de categorie het best verwijderen. Anders komen je klanten op een lege pagina terecht en lijkt het alsof je geen producten aanbiedt. Zo verwijder je een categorie:
- Ga in het Dashboard-menu links naar ‘Producten’.
- Klik op ‘Categorieën’.
- Ga met je muis op de categorie staan die je wilt verwijderen.
- Er verschijnen een aantal opties. Klik op ‘Verwijderen’.
Stel eventueel een redirect in
Wanneer je een categorie verwijdert, kun je eventueel een redirect instellen. Zo worden klanten automatisch doorgestuurd naar de meest relevante pagina zonder dat ze een ‘deze pagina bestaat niet’-melding zien (404-error). Dit draagt bij aan de gebruiksvriendelijkheid van je webshop.
Redirection
Een handige WordPress-plugin om redirects in te stellen is ‘Redirection’. Zo werkt het:
- Installeer en activeer de plugin.
- Ga in het Dashboard-menu links naar ‘Gereedschap’.
- Klik op ‘Redirection’.
- Voer bij ‘Bron-URL’ het deel van de oude url in, bijvoorbeeld ‘/broeken/rode-skinny-jeans’.
- Voer bij ‘Doel URL’ het deel van de url in waarnaar je wilt verwijzen, zoals ‘/broeken/donkerrode-skinny-jeans’.
- Klik op ‘Verwijzing toevoegen’.
Tip: Vergeet niet te checken of de redirect werkt door de oude url in de urlbalk van je browser in te vullen.
Help, mijn WooCommerce-categorie is niet zichtbaar
Is de productcategorie die je hebt aangemaakt niet zichtbaar op een bepaalde plek? Hieronder vind je het probleem en de oplossing.
– De productcategorie is niet zichtbaar in het menu
Controleer op de menupagina of je de categorie hebt toegevoegd aan het menu. Check ook of je de subcategorie onder de juiste hoofdcategorie hebt geplaatst.
– Ik kan geen productcategorieën toevoegen aan het menu
Check of de productcategorieën zijn ingeschakeld door op de menupagina rechtsboven op ‘Schermopties’ te klikken en vink al dan niet ‘Productcategorieën’ aan.
– De categorieën zijn niet zichtbaar op de homepagina
- Ga in het Dashboard-menu links naar ‘Weergave’.
- Klik op ‘Customizer’.
- Klik op ‘WooCommerce’.
- Ga naar ‘Productcatalogus’.
- Klik op de dropdown-optie bij ‘Winkelpagina-weergave’ op ‘Categorieën weergeven’.
- Klik op ‘Publiceren’.
– De subcategorie is niet zichtbaar op de hoofdcategoriepagina
- Ga in het Dashboard-menu links naar ‘Weergave’.
- Klik op ‘Customizer’.
- Klik op ‘WooCommerce’.
- Ga naar ‘Productcatalogus’.
- Klik op de dropdown-optie bij ‘Categorieweergave’ op ‘Subcategorieën tonen’.
- Klik op ‘Publiceren’.
Een categorie in WooCommerce aanmaken is gelukt
Goed bezig! Het is je gelukt om een of meerdere categorieën in WooCommerce aan te maken. Heb je al WooCommerce-producten toegevoegd? En weet je hoe je WooCommerce-betalingen kunt beheren? Op Hostnet Academy vind je handige WooCommerce-artikelen om het meest uit je webshop te halen.

Performance Hosting
Boost jouw groeiende website of webshop. Dankzij de optimale performance van een Managed VPS.
- Eenvoudig opschaalbaar
- De beste performance voor je site of shop
- Veilig en betrouwbaar high-end datacenter
- Geen omkijken naar het technisch beheer
- Installeer in 1 klik WordPress
- Persoonlijke accountmanager en technici












Hoi Lysanne, leuk om dit artikel te lezen. Helpt enorm. Ik ben ook net begonnen met mijn webshop.
Ik heb wat categorieën aangemaakt en in de foto zit automatisch een lichtere balk waar de naam in staat en de aantal van hoeveel er in deze categorie staat. Weet jij wellicht hoe dit aangepast kan worden?
Bedankt, Cindy
Hoi Cindy,
Dankjewel voor je compliment! Ik heb geprobeerd je situatie na te bootsen, maar ik krijg niet hetzelfde resultaat. Ik vermoed dat een WordPress-plugin of je huidige thema de balk toevoegt aan de afbeelding. Mocht je verder nog hulp nodig hebben, dan brengen we je graag in contact met Student aan Huis https://www.studentaanhuis.nl/. Hiervoor kun je bellen naar onze Klantenservice (020 750 0800). Als je geen klant van Hostnet bent, kun je zelf contact met hen opnemen.
Groetjes,
Lysanne
Hoi ik heb een webshop onder beheer. maar de categorieën worden niet weergegeven bij Weergave/Menu’s/Menu-items toevoegen. Bovenstaande al geprobeerd… Bij andere shops staan ze wel… https://daamendekenwasserij.nl/winkel/
Hoi Dominique,
Dankjewel voor je vraag. Kun je het volgende proberen? Als je op dezelfde pagina bent, zie je rechtsboven ‘Schermopties’ staan. Als je daarop klikt, zie je als het goed is onder ‘Schermelementen’ categorieën staan. Het kan zijn dat deze optie is uitgevinkt. Wanneer je ‘m aanvinkt, verschijnen als het goed is de categorieën. Mocht dit niet werken, dan kun je contact opnemen met onze Klantenservice (020 750 0800). Dan verwijzen we je graag door naar onze WordPress-partner Student aan Huis.
Groetjes,
Lysanne
Hoi,
Ik zou graag een categorie (outlet) eventjes onzichtbaar willen maken. Hoe doe ik dat?
Graag wil ik ook weten hoe ik deze categorie na verloop van tijd weer zichtbaar kan maken.
Alvast bedankt!
Liefs, Heidi
Hoi Heidi,
Dankjewel voor je vragen. De makkelijkste manier om een categorie (tijdelijk) onzichtbaar te maken, is via een plugin, bijvoorbeeld https://wordpress.org/plugins/hide-categories-products-woocommerce/. Als je de categorie weer zichtbaar wilt maken, kun je de categorie weer uitvinken. Mocht je technische kennis hebben, dan kun je in de code duiken. Bijvoorbeeld door de volgende handleiding te gebruiken: https://wpdatatables.com/woocommerce-hide-category-from-your-shop-page/
Succes!
Groetjes,
Lysanne
Dag Lysanne,
Bedankt voor je antwoord.
Ik heb de plugin, maar ik zie nergens dat ik de categorie onzichtbaar kan maken…
Mijn webshop heeft iemand anders aangemaakt, dus het volledige beheer heb ik niet denk ik…
En zo technisch ben ik nu ook weer niet 😊
Groetjes,
Heidi
Hoi Heidi,
Wat vervelend dat het niet lukt. Onze WordPress-partner Student aan Huis kan met je meekijken. Hiervoor kun je contact opnemen met onze Klantenservice via 020 750 0800. Mocht je geen klant bij ons zijn, dan kun je ook zelf contact met ze opnemen via https://www.studentaanhuis.nl/.
Ik hoop dat dit wel werkt!
Groetjes,
Lysanne