Zo maak je in 9 stappen je eigen WordPress-website [Handleiding 2023]
![Zo maak je in 9 stappen je eigen WordPress-website [Handleiding 2023]](https://www.hostnet.nl/academy/wp-content/uploads/2022/02/wordpress-website-maken.jpg)
Jij wilt een eigen website maken. Dat kan met WordPress. De vraag is nu: wat heb je nodig om een WordPress-website te maken? Maar ook: wat moet je allemaal instellen? Welk websiteontwerp is geschikt? En wat doe je nadat jouw site is gepubliceerd? Geen paniek. Met deze uitgebreide handleiding ga ik je helpen om jouw eigen WordPress-website te maken in 9 stappen.
1. Een introductie
Jij wilt natuurlijk weten: wat is WordPress eigenlijk. Het is een contentmanagementsysteem (cms) waarmee je eenvoudig een website maakt en beheert. WordPress werkt met programmeertaal, zodat je jouw website helemaal naar eigen wens bouwt. Coderen hoeft echter niet. WordPress heeft namelijk mogelijkheden om zonder programmeerkennis een website op te zetten.
Waar gebruik je WordPress voor?
WordPress gebruik je om een website te maken. Er zijn veel mogelijkheden, zoals een:
- zakelijke blog;
- zakelijke website;
- webshop;
- forum;
- socialmedia-platform;
- membership-website;
- online leeromgeving;
- nieuwssite of magazine;
- portfolio;
- online cv.

Een WordPress-webshop maken
Ben je van plan om producten en diensten op je website te verkopen? Ook dat kan via WordPress. De populairste webshop-plugin is WooCommerce. Hiermee zet je zelf een moderne webwinkel op.
Met WooCommerce profiteer je van:
- een grote community die WordPress continu verder ontwikkelt;
- een goede vindbaarheid in Google, omdat WordPress zoekmachinevriendelijk is gebouwd;
- thema’s die je flexibel aanpast met speciale WordPress-webshop themes.
5 populaire WooCommerce-themes
Er zijn vele WooCommerce themes verkrijgbaar, waarvan deze 5 een van de beste WooCommerce themes zijn:

Is WordPress makkelijk?
Ja en nee. Bijna iedereen kan WordPress gebruiken, omdat het een contentmanagementsysteem (cms) is. Ga je een eenvoudige website maken met WordPress? Via de editor Gutenberg is dat een eitje. Met blokken klik en sleep je namelijk jouw site in elkaar. Ga je helemaal vanaf 0 beginnen? Dan heb je kennis nodig van programmeertalen zoals css, php en html.
Tip: Ben je benieuwd naar de WordPress-editor? Probeer dan gratis Gutenberg uit. Zo ervaar je zelf hoe het werkt.
Hoelang duurt het om een WordPress-website te maken?
Hoelang het duurt om zelf een website te bouwen met WordPress, hangt af van de soort site die je gaat maken en hoeveel technische kennis je hebt. Maak je gebruik van een kant-en-klaar websiteontwerp en heb je maximaal 10 pagina’s nodig? Dan zet je jouw site binnen enkele uren online. Pas je het ontwerp geheel naar eigen wens aan en installeer je extra functionaliteiten? Dan ben je langer bezig. Ga je een website zelf coderen? Dan kan de tijdsduur, afhankelijk van je kennis, oplopen tot enkele weken.
Wat kost een website met WordPress?
De kosten om een WordPress-website te bouwen, zijn afhankelijk van verschillende factoren. In principe download je de software van WordPress gratis op WordPress.org. Dan heb je echter nog geen website. Je moet namelijk ook een domeinnaam en een hostingpakket aanschaffen. Hoeveel dit kost, hangt af van welke domeinextensie en welk hostingpakket je kiest. Bij een .nl domeinnaam ontvang je in het eerste jaar altijd een aantrekkelijke korting. Daarna betaal je per jaar € 14,-. Kies je een .online domein? Dan is deze het eerste jaar € 5,- en vervolgens jaarlijks € 45,-. En hoe meer functionaliteiten je hostingpakket bevat, hoe meer je maandelijks betaalt.
Tot slot kun je geld kwijt zijn aan:
- plugins met uitgebreide functionaliteiten;
- een thema met uitgebreide mogelijkheden;
- een webdeveloper die helpt met de techniek en het webdesign van je site;
- een fotograaf of stockfoto’s;
- et cetera.
2. De voorbereidingen
Je hebt een aantal benodigdheden voor een WordPress-website nodig. Dit zijn een domeinnaam en hosting. Hieronder vertel ik je er meer over.
1. Een domeinnaam
Via een domeinnaam kunnen mensen je website bezoeken. Een domeinnaam is een eenvoudige vertaling van het IP-adres, een cijferreeks die verwijst naar de server (computer) waarop jouw website draait. Een domeinnaam bestaat uit een naam en een topleveldomein, bijvoorbeeld www.jouwnaam.nl.
2. Hosting
Naast een domeinnaam heb je ook hosting nodig. Dit is een ruimte op een server waarop de bestanden van een website staan. Je kunt ervoor kiezen om een website te maken via het WordPress-platform (WordPress.com) of via een externe host waar je de software van WordPress.org gebruikt.
Wij raden je aan om WordPress.org te gebruiken. Bij dit cms heb je namelijk de volledige vrijheid om een professionele website te maken. Bovendien ben je direct herkenbaar onder je eigen domeinnaam en e-mailadres. In onze ogen is WordPress.com te beperkt, daarom focus ik me in dit artikel op WordPress.org.

3. De installatie
WordPress installeren is eenvoudig. Hieronder leg ik uit hoe de installatie bij Hostnet werkt.
1. Kies een WordPress-pakket
Allereerst kies je een hostingpakket. Als je voor ‘kale’ webhosting kiest, moet je hierop zelf de software van WordPress plaatsen en installeren. Deze stap kan makkelijker door te kiezen voor een van onze WordPress-pakketten. Ga je een blog of website beginnen? Kies dan voor de dienst WordPress-website maken. Ben je van plan om sites te bouwen voor klanten? Dan is WordPress Hosting geschikt.
Hoeveel webruimte heb ik nodig?
Hoeveel webruimte je nodig hebt, is afhankelijk van onder andere:
- het aantal pagina’s die je gaat maken;
- de grootte van afbeeldingen en documenten;
- de hoeveelheid video’s;
- het aantal WordPress-plugins die je gaat installeren.
Ga je voor het eerst een WordPress-website maken? Of wil je een basissite opzetten? Dan voldoet het kleinste pakket. Met onze voordelige webhosting, WordPress Mini Hosting, ben je slechts € 1,- per maand kwijt. Verwacht je dat je een grote website gaat bouwen? Of wil je meer mailboxen, zodat collega’s hun eigen e-mailadres hebben? Kies dan voor een groter pakket.

Mini Hosting
Maak van je idee werkelijkheid. Met Mini Hosting beschik je over alle functies die je als starter nodig hebt.
- 7 dagen p/w hostingsupport
- Betaalbaar met de beste functies
- Stabiel en razendsnel platform
- Zakelijk e-mailadres
- Gratis https-verbinding
- Direct aan de slag
2. Registreer een domeinnaam
Vervolgens moet je een domeinnaam aan jouw gekozen pakket koppelen. Dit doe je eenvoudig als je jouw gekozen WordPress-pakket besteld. Je kunt:
- een nieuwe domeinnaam registreren;
- een bestaande domeinnaam verhuizen naar Hostnet;
- een bestaande domeinnaam bij Hostnet aan het pakket koppelen.
Ga je een nieuwe domeinnaam registreren? Check hieronder direct of jouw favoriete domeinnaam beschikbaar is.
Tips om een goede domeinnaam te verzinnen
Een goede domeinnaam is belangrijk. Het straalt onder andere professionaliteit en geloofwaardigheid uit, en representeert het onderwerp van je site. Een domeinnaam bedenken kan echter lastig zijn. Zeker nu er miljoenen domeinnamen zijn geregistreerd en de meeste bestaande woorden bezet zijn. Een domeinnaam tool kan daarom een uitkomst zijn. Deze tool verzint honderden namen voor je. Liever zelf aan de slag? Hieronder staan een aantal tips:
- Gebruik synoniemen
- Varieer met enkelvoud en meervoud
- Plaats een koppelteken
- Check een andere taal
- Gebruik cijfers
- Betrek de extensie bij je naam
Tip: In de winkelmand van Hostnet bepaal je de looptijd van het domein: 1, 2 of 5 jaar. Hoe langer de looptijd, hoe meer korting je ontvangt.
4. Inloggen op het Dashboard
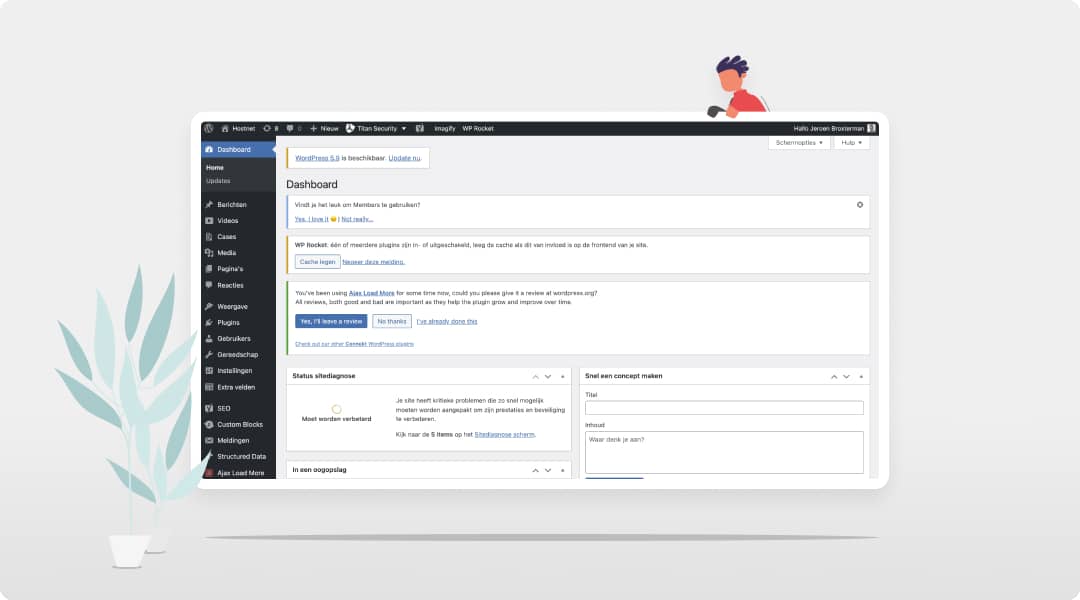
Gefeliciteerd! Als het goed is, heb je een domeinnaam en een WordPress-hostingpakket succesvol aangeschaft. Je kunt nu inloggen op het WordPress-Dashboard van je WordPress-site. Dit doe je door in te loggen via het webadres waarop WordPress is geïnstalleerd, gevolgd door /wp-admin, zoals:
https://www.jouwdomeinnaam.nl/wp-adminHet Dashboard is de cockpit van je WordPress-website. Hier vind je:
- een overzicht van artikelen;
- een overzicht van pagina’s;
- reacties van bezoekers;
- snelkoppelingen om direct te kunnen navigeren;
- een optie om concepten te maken voor artikelen;
- een overzicht van welke thema’s of plugins geüpdatet moeten worden;
- of er een update is voor de WordPress-software.
Links in het menu vind je de navigatie naar:
- het Dashboard;
- content (berichten, media, pagina’s en reacties);
- administratieve instellingen (weergave, plugins, gebruikers, extra’s en instellingen).

5. De instellingen
Binnen WordPress zijn er verschillende instellingen beschikbaar. Zo vind je WordPress-instellingen voor:
- algemene zaken;
- schrijven;
- lezen;
- reacties;
- media;
- permalinks;
- privacy.
Algemene instellingen
Onder het kopje ‘Algemeen’ stel je de website- en ondertitel in. In de ondertitel geef je in een paar woorden of in een korte zin aan waar je site over gaat. Daarnaast kun je ook jouw websiteadres (url) instellen, evenals het beheerders-mailadres, het soort lidmaatschap, de tijdzone, de tijd- en datumnotatie, de start van de week en de taal.
Schrijven
Bij dit onderdeel vind je de instellingen voor het schrijven van content. Hier kies je aan welke categorie een bericht automatisch wordt gekoppeld en welk standaard berichtformat je wilt gebruiken. Vaak kun je die laatste op ‘Standaard’ laten staan. Ook vind je de optie om berichten te plaatsen via e-mail en om diensten, zoals Ping-o-Matic, automatisch in te lichten als je een bericht plaatst.
Lezen
Bij het derde deel bepaal je hoe jouw homepagina eruit ziet. Ga je voor een statische pagina of komt het laatste bericht steeds bovenaan te staan? Ook stel je in hoeveel berichten er per pagina en in de RSS-feed (updatemanager) getoond moeten worden, of er een samenvatting of de volledige tekst zichtbaar is, en heb je de optie om jouw website niet te laten indexeren door zoekmachines als Google. Dat laatste raden we je niet aan, maar kun je gebruiken als je jouw site nog aan het ontwikkelen bent.
Discussie
Bij ‘Discussie’ vind je standaard berichtinstellingen waar je onder andere trackbacks en pingbacks instelt. Maar bijvoorbeeld ook reactiemogelijkheden, hoeveel reacties per keer zichtbaar zijn, e-mailnotificaties als er een nieuwe reactie is geplaatst, het modereren van reacties, aangeven wat voor soort reacties niet zijn toegestaan en het soort avatar (gebruikersfoto) bij een reactie.
Media
Onder de kop ‘Media’ stel je de afmetingen van afbeeldingen in. Maar ook of je uploads wilt bewaren in mappen op basis van maand en jaar.
Permalinks
Ook heb je instellingen voor permalinks. Permalinks zijn permanente urls waarmee je de linkstructuur van je site bepaalt. Binnen WordPress heb je 6 permalink-mogelijkheden, bijvoorbeeld:
https://www.jouwdomeinnaam.nl/?p=123Goede permalinks zijn belangrijk, omdat ze helpen bij de gebruiksvriendelijkheid en vindbaarheid van je website. De onderstaande url is bijvoorbeeld duidelijk en goed opgemaakt:
https://www.jouwdomeinnaam.nl/wordpress-website-makenPrivacy
Tot slot is er het onderdeel ‘Privacy’. Tegenwoordig moet je voldoen aan nationale of internationale privacywetgeving. Daarom moet je een privacybeleidspagina hebben waar mensen informatie kunnen vinden over hun privacy op jouw website. Bij ‘Privacy’ kun je verwijzen naar jouw huidige privacybeleidspagina of je maakt een nieuwe pagina aan.
6. Een thema en paginabouwer kiezen
De volgende stap is het kiezen van een WordPress-thema en een paginabouwer. Met een thema bepaal je het uiterlijk van je website, bijvoorbeeld lettertypes, kleuren en widgets. Een thema kan ook extra functionaliteiten bevatten, zoals een slider voor afbeeldingen. Met een paginabouwer bepaal je de indeling van pagina’s. Zoals waar een afbeelding, tekstvak of quote komt te staan.
Wat is een goed thema?
In de Thema Directory van WordPress vind je gratis ontwerpen voor je site. Deze voldoen prima als je een eenvoudige website wilt maken. Via de filterfunctie zoek je naar specifieke thema’s. Bijvoorbeeld voor je restaurant, webshop, blog of portfolio. In de Directory bekijk je ook een voorbeeld van het thema. Zo beoordeel je makkelijker of het thema bij je business past of niet. Hulp nodig? Hieronder vind je 5 tips voor een goed thema:
- Past het thema bij de inhoud van je website?
- Is het thema geschikt voor desktop, tablet en mobiel (responsive)?
- Wanneer is het thema voor het laatst bijgewerkt?
- Hoe vaak is het thema geïnstalleerd?
- Wat zijn de beoordelingen van het thema?
Daarnaast kun je een WordPress-thema kopen. Bij betaalde thema’s krijg je vaak meteen support, en heb je meerdere ontwerpen en functionaliteiten tot je beschikking. Ook worden ze goed onderhouden door de ontwikkelaars. Goede premium thema’s vind je op bijvoorbeeld ThemeForest.
Populaire WordPress-thema’s
De onderstaande 5 thema’s worden vaak gebruikt. Zo weet je zeker dat je een goed thema voor je site installeert:
Een thema installeren
Het is vrij eenvoudig om een thema te installeren. Volg hiervoor de onderstaande stappen:
- Ga in het Dashboard-menu links naar ‘Weergave’.
- Klik op ‘Thema’s’.
- Bekijk via ‘Nieuwe toevoegen’ alle beschikbare thema’s.
- Klik op ‘Installeren’ als je een thema hebt gevonden.
- Activeer je thema en pas het naar eigen wens aan via ‘Customizer’.
Let op: Elk thema werkt anders. Dus de Customizer-functie heeft per thema verschillende opties om dingen aan te passen.
Wat is een goede paginabouwer?
Voor WordPress zijn er verschillende paginabouwers beschikbaar. Standaard heb je Gutenberg tot je beschikking. Dit is de drag-and-drop-editor van de makers van WordPress. Met Gutenberg kun je verschillende blokken toevoegen aan een bericht of pagina, zoals een:
- paragraaf
- afbeelding
- citaat
- opsomming
De blokken sleep je vervolgens naar de juiste plek en past ze eventueel inhoudelijk aan. Zo kun je de kleur en grootte van de tekst aanpassen. Of je maakt een afbeelding rond in plaats van vierkant.

Naast Gutenberg heb je meer opties voor paginabouwers:
1. Elementor Website Builder
Elementor is net als Gutenberg een drag-and-drop-editor. De gratis editor werkt op zichzelf, dus je kunt ‘m vrijwel voor elk thema gebruiken. Je hebt keuze uit tientallen widgets, ieder met zijn eigen functies die je eenvoudig zelf naar de juiste plek sleept. Daarnaast is het mogelijk om jouw concepten bekijken voor desktop, tablet en mobiel. Je kunt zelfs je eigen templates opslaan, zodat je ze ook op andere pagina’s kunt gebruiken. Elementor is ook geschikt om webshops te maken, en landingspagina’s en pop-ups in te stellen. Wil je meer functionaliteiten? Dat kan tegen betaling.
2. Divi
Divi is een thema en paginabouwer in 1. Samen vormen ze een goed team met uitgebreide ontwerpmogelijkheden. Je beschikt over standaardtemplates die je kunt gebruiken. Ook is het mogelijk om templates op te slaan, zodat je deze eenvoudig op andere pagina’s kunt gebruiken. Daarnaast zie je direct wijzigingen terug en heb je de volledige controle over het design van je site. De paginabouwer is speciaal ontworpen voor het Divi-thema, maar je kunt andere thema’s gebruiken. Hoewel de kans bestaat dat het thema niet aansluit op het template uit de paginabouwer.
Bekijk en test de demo van Divi om de paginabouwer zelf te ervaren.
3. WordPress Page Builder – Beaver Builder
Beaver Builder is een complete en gratis drag-and-drop-editor om een responsive website te bouwen. Je ontwerpt in de Admin-omgeving van WordPress en zet daarna je creaties online. Je kiest uit verschillende templates, zodat bouwen makkelijker en sneller gaat. Voeg een afbeelding en tekst toe, en je bent klaar. Tevreden met je eigen template? Dan sla je ‘m op om op een andere pagina of website te gebruiken. Tot slot vind je handige documentatie als je ergens tegenaan loopt.
Benieuwd naar Beaver Builder? Probeer dan deze demo uit.
4. Oxygen
Oxygen is een drag-and-drop-editor die net even anders werkt. Naast dat hij niet gratis is, werk je niet binnen WordPress maar in een sandbox (een besloten omgeving waarin een programma draait). Hierdoor kun jij je volledig focussen op het ontwerpen van je site. Daarnaast is Oxygen lastig om mee te werken als beginnende websitebouwer. Er zijn namelijk veel codeermogelijkheden. Om meer uit de paginabouwer te halen, is technische kennis handig. Tot slot kun je Oxygen gebruiken met andere paginabouwers als je functionaliteiten wilt combineren.
Een paginabouwer installeren
Ook het installeren van een paginabouwer is eenvoudig. Volg hiervoor deze stappen:
- Ga in het Dashboard-menu links naar ‘Weergave’.
- Klik op ‘Plugins’.
- Klik op ‘Nieuwe plugin’.
- Zoek naar bijvoorbeeld ‘page builder’ om een paginabouwer te vinden.
- Klik op ‘Nu installeren’.
- Activeer de paginabouwer, zodat je kunt starten met bouwen.
7. De website inrichten
Nu je meer weet over WordPress, is het tijd om je website daadwerkelijk in te richten. Hiervoor kun je jouw site het best in een onderhoudsmodus plaatsen. Bezoekers zien een standaardpagina, terwijl jij achter de schermen aan je website werkt. De meest makkelijke manier is om tijdelijk een plugin te installeren, zoals:
- WP Maintenance Mode & Coming Soon
- Maintenance
- Coming Soon Page, Maintenance Mode & Landing Pages by SeedProd
- Minimal Coming Soon – Coming Soon Page
Veel paginabouwers hebben ook een onderhoudsmodus-optie, zoals Elementor.
Het thema aanpassen
Het thema dat je hebt gekozen, pas je aan via de Customizer. Hiervoor ga je in de Admin-omgeving naar ‘Weergave’ > ‘Customizer’. In de Customizer zie je links verschillende opties, afhankelijk van het thema dat je hebt gekozen. Rechts zie je de voorvertoning van de pagina die je bewerkt. Hieronder bespreek ik de standaard-opties.
Site-identiteit
Bij deze optie pas je jouw sitetitel en slogan aan, en bepaal je of je beiden op jouw site wilt tonen of niet. Ook voeg je hier een favicon toe, een kleine afbeelding die zichtbaar is in een tab van een webbrowser.
Kleuren
Bij ‘Kleuren’ kies je het kleurenpallet van je website. Bijvoorbeeld de kleur van het menu, de tekst, links en de achtergrond.
Kopafbeelding
Hier kun je een afbeelding uploaden die bovenaan je website komt te staan. Meestal kies je het logo of de slogan van je organisatie.
Achtergrondafbeelding
Voeg eventueel een achtergrondafbeelding toe. We raden je aan om de achtergrond rustig te houden. Meestal voldoet een witte of lichtgrijze kleur.
Menu’s
Bij deze optie beheer je de huidige menu’s of maak je een nieuwe aan. Ook bepaal je op welke plek een menu komt te staan.
Widgets
Voeg widgets toe in bijvoorbeeld het menu of in de footer van je website.
Homepagina-instellingen
Kies of je een statische pagina of je laatste berichten op de homepagina wilt tonen.
Het lettertype aanpassen
Binnen verschillende thema’s is het mogelijk om het lettertype voor je website in de Customizer aan te passen. Kan dit niet? Dan kun je in de code duiken of een plugin installeren.
Voorbeelden van lettertype-plugins:
Pagina’s aanmaken
Pagina’s gebruik je voor algemene content. Denk aan een ‘over ons’-pagina, contactmogelijkheden of een portfoliopagina. Op zo’n pagina kun je allerlei content plaatsen, zoals afbeeldingen, audio en video’s. Pagina’s plaats je onder andere in het menu, de sidebar, de footer of in een andere sectie.
Je maakt een pagina aan door de onderstaande stappen te volgen:
- Ga in het Dashboard-menu link naar ‘Pagina’.
- Klik op ‘Nieuwe pagina’.
- Voeg content toe door blokken toe te voegen aan de pagina.
- Klaar? Klik op ‘Voorbeeld’ om een voorbeeld van de pagina te zien.
- Tevreden? Klik op ‘Publiceren’.
Tip: Wanneer je klikt op ‘Pagina’s’ > ‘Alle pagina’s’ vind je hier een overzicht van alle (on)gepubliceerde pagina’s van je website.
Block Patterns toevoegen
Een eenvoudige manier om pagina’s modern en professioneel op te zetten, is via Block Patterns. Dit zijn kant-en-klare ontwerpen die je in 2 klikken aan een pagina toevoegt. Denk aan een knop of een banner met reviews. De standaard-Patterns vind je zo:
- Ga in het Dashboard-menu link naar ‘Pagina’.
- Klik op ‘Alle pagina’s’.
- Klik linksboven op ‘+’.
- Navigeer naar ‘Patronen’.
- Kies het Pattern die je wilt toevoegen.
Naast de standaard-Patterns vind je meer Block Patterns op de website van WordPress.org. Deze zijn gemaakt door andere WordPress-gebruikers die je gratis mag gebruiken.
Een Block Pattern toevoegen:
- Ga naar de Pattern-pagina op WordPress.org.
- Kies een Pattern naar keuze uit.
- Ga naar het Pattern.
- Klik op ‘Copy Pattern’.
- Ga in het Dashboard naar het bericht of de pagina waar je het Pattern wilt gebruiken.
- Ga met je muis op de gewenste plek staan.
- Plak het Pattern via ‘Ctrl’ + ‘v’ (Windows) of ‘Command’ + ‘v’ (Mac).
Media toevoegen
Media nodigen uit en verrijken jouw website. Daarom is het belangrijk om media van hoge kwaliteit toe te voegen. Je kunt in WordPress onder andere de volgende bestanden uploaden:
- afbeeldingen;
- video’s;
- pdf’s;
- audio;
- documenten.
Er zijn 2 manieren om dit te doen: via de mediabibliotheek en direct via het bericht of de pagina.
De mediabibliotheek
De mediabibliotheek is een verzameling van alle mediabestanden die je naar jouw site hebt geüpload. Ook pas je hier afbeeldingen aan. Zo is het mogelijk om de bestandsnaam aan te passen, en een alt-tekst, beschrijving of omschrijving toe te voegen. Ook kun je een afbeelding (beperkt) aanpassen, waaronder bijsnijden en draaien.
Media toevoegen via de mediabibliotheek:
- Ga in het Dashboard-menu links naar ‘Media’.
- Klik op ‘Nieuw bestand’.
- Selecteer een bestand of sleep er een naar het vlak op de pagina.
Media toevoegen via een bericht of bestand:
- Ga in het Dashboard-menu links naar ‘Berichten’.
- Klik op ‘Alle berichten’.
- Kies het bericht waarin je media wilt toevoegen.
- Klik linksboven op de blauwe plus en kies een van de blokken onder ‘Media’.
- Volg de stappen in het blok.
Tip: In de sidebar rechts onder ‘Blok’ beschik je over verschillende opties om je mediabestand aan te passen.
Rechtenvrije afbeeldingen gebruiken
Op het internet vind je oneindig veel afbeeldingen die erg aantrekkelijk zijn om voor je eigen website te gebruiken. Maar het klakkeloos gebruiken van die afbeeldingen is niet onschuldig. Er zit namelijk auteursrecht en/of citaatrecht op. Wil je schadevergoedingen van duizenden euro’s voorkomen? Maak dan je eigen foto’s of gebruik rechtenvrije afbeeldingen. Zulke afbeeldingen vind je in de Photo Directory van WordPress. Of kijk op deze websites:
Tip: Wil je audio toevoegen? Kijk dan op Openverse. Dit is een zoekmachine waarin je meer dan 600 miljoen audiobestanden en afbeeldingen kunt downloaden. Op deze bestanden zit wel een Creative Commons-licensie.
Een menu toevoegen
Een menu op je site is belangrijk, zodat bezoekers eenvoudig kunnen navigeren tussen verschillende pagina’s. Als je geen menu hebt, kunnen ze snel verdwalen op je site en haken ze af. Waardoor je uiteindelijk conversie misloopt. Door de volgende stappen te volgen, stel je een menu in op je WordPress-website:
- Ga in het Dashboard-menu links naar ‘Weergave’.
- Klik op ‘Menu’s’.
- Geef je menu een naam.
- Sleep pagina’s, berichten, aangepaste links of categorieën naar je menu.
- Kies een locatie waar je menu moet komen te staan.
- Sla het menu op.
Afhankelijk van het thema dat je hebt gekozen, kun je een menu aanmaken en deze in de footer plaatsen. Hierdoor heb je een extra navigatie-mogelijkheid.
De header en footer aanpassen
De header is het bovenste deel van je website. Het is het eerste deel die mensen zien. Daarom is het belangrijk om deze direct aantrekkelijk te maken. In de header staat meestal het logo en menu. De header pas je het makkelijkst aan in de Customizer.
Het onderste deel van de website is de footer. Hierin staat informatie die op elke pagina te zien is. In de footer zet je bijvoorbeeld de belangrijkste links van je website, je contactgegevens, het logo en de copyright-regel. Hoe je de footer aanpast, hangt van het gekozen thema af. Meestal pas je de footer aan in het widget-gedeelte.
In WordPress beschik je ook over een aantal standaardwidgets, maar soms krijg je er meer bij als je een plugin installeert.
Zo voeg je een widget toe in de footer:
- Ga in het Dashboard-menu links naar ‘Weergave’.
- Klik op ‘Widgets’.
- Voeg een Widget toe op de plek waar jij wilt.
- Pas de instellingen naar wens aan.
Het is mogelijk om een menu toe te voegen aan je footer. Dit hangt echter van je gekozen thema af.
Heb je technische kennis? De header en footer wijzig je via het header.php- en footer.php-bestand.

Gebruikers beheren
Ga je een website runnen met meerdere mensen? Maak dan voor de veiligheid een of meerdere WordPress-gebruikers aan. Er zijn 5 gebruikersrollen:
- Beheerder (je hebt de volledige controle)
- Redacteur (je hebt de controle over de content)
- Auteur (je kunt alleen je eigen content schrijven en publiceren)
- Schrijver (je kunt content schrijven, maar niet publiceren)
- Abonnee (je kunt reacties achterlaten)
Je kunt voor elke gebruikersrol de socialmedia-profielen en biografie toevoegen aan zijn of haar profiel. Afhankelijk van het thema dat je gebruikt, verschijnt deze informatie op de website.
Een gebruiker toevoegen
Door de volgende stappen te volgen, voeg je een gebruiker toe aan je WordPress-site:
- Ga in het Dashboard-menu links naar ‘Gebruikers’.
- Klik op ‘Nieuwe toevoegen’.
- Vul de gegevens in en selecteer welke rol diegene krijgt.
- Sla de nieuwe gebruiker op.
8. Een bericht aanmaken
Berichten gebruik je vaak als je een blog, magazine of nieuwssite hebt. Het nieuwste bericht komt dan bovenaan te staan. Via de onderstaande stappen maak je een bericht aan. Het werkt vrijwel hetzelfde als het aanmaken van een pagina.
- Ga in het Dashboard-menu links naar ‘Berichten’.
- Klik op ‘Toevoegen’.
- Voeg content toe door blokken toe te voegen aan het bericht.
- Klaar? Klik op ‘Voorbeeld’ om een voorbeeld van het bericht te zien.
- Tevreden? Klik op ‘Publiceren’.
Tip: Wanneer je klikt op ‘Berichten’ > ‘Alle berichten’ vind je een overzicht van alle (on)gepubliceerde berichten van je website.
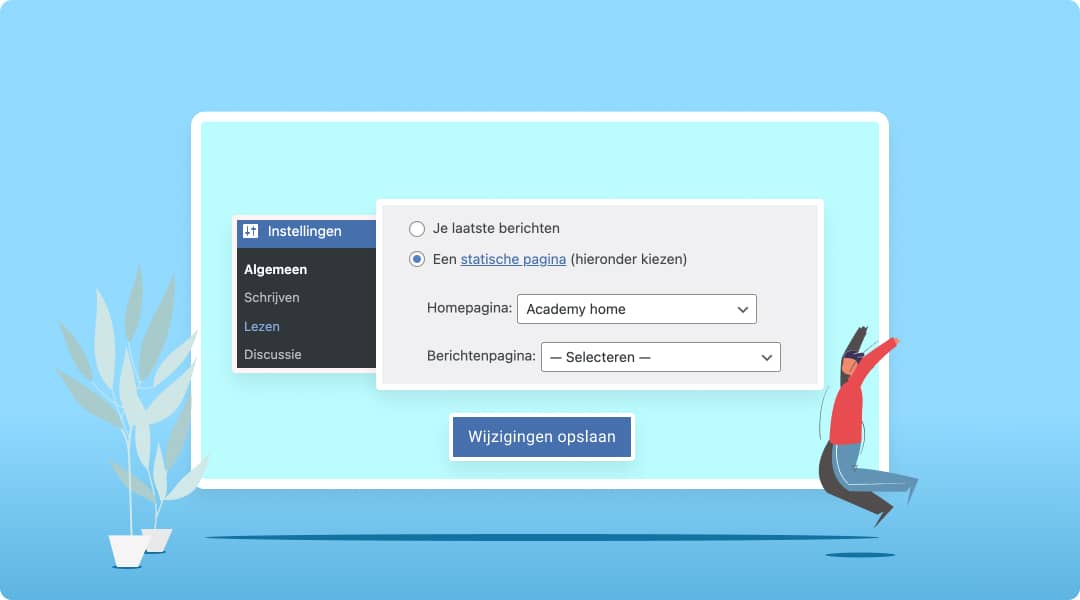
Een statische homepagina instellen
WordPress toont automatisch de meeste recente berichten op je homepagina. Wil je een statische pagina? Volg dan deze stappen:
- Ga in het Dashboard-menu links naar ‘Instellingen’.
- Klik op ‘Lezen’.
- Vink ‘Een statische pagina’ aan.
- Klik onderaan op ‘Wijzigingen opslaan’.

Categorieën
Met categorieën verdeel je jouw site in meerdere onderdelen. Zo verbeter je de gebruiksvriendelijkheid en toegankelijkheid van je website. Run je bijvoorbeeld een autogaragebedrijf? Dan is het handig om je website onder te verdelen in onder andere apk, winterbanden, reparatie, onderhoud, et cetera.
Je gebruikt categorieën om:
- een overzichtelijk menu te maken;
- een klikbaar overzicht van onderwerpen te maken in de footer of sidebar;
- een pagina te maken met daarop de berichten die onder een categorie vallen.
Een categorie toevoegen:
- Ga in het Dashboard-menu links naar ‘Berichten’.
- Klik op ‘Categorieën’.
- Voeg links de naam, slug (onderdeel van de url) en beschrijving van de tag toe.
- Klik op ‘Nieuwe categorie toevoegen’.
Wil je een categorie aanpassen? Klik dan op de categorie.
Tags
Met tags groepeer je berichten onder hetzelfde onderwerp. Klikt een bezoeker op de tag? Dan vindt diegene een overzicht van alle berichten die hieronder vallen. Tags lijken erg op categorieën. Het verschil is dat je berichten via tags gedetailleerder omschrijft.
Tags verschijnen bij een bericht op je site. Dit is echter afhankelijk van je gekozen thema. Daarnaast is het mogelijk om een tag-widget te gebruiken waarin tags worden geclusterd in de sidebar of footer van je site. Het is overigens niet verplicht om tags te gebruiken.
Zo voeg je een tag toe aan je website:
- Ga in het Dashboard-menu links naar ‘Berichten’.
- Klik op ‘Tags’.
- Voeg links de naam, slug (onderdeel van de url) en beschrijving van de tag toe.
- Klik op ‘Nieuwe tag toevoegen’.
Wil je een tag aanpassen? Klik dan op de tag.
De metatitel en -beschrijving
Metatitels en -beschrijvingen helpen om je website te laten scoren in Google. Daarnaast nodigen ze mensen uit om op jouw website te klikken in de zoekresultaten. Om een metatitel en -beschrijving aan een bericht of pagina toe te voegen, kun je in de code duiken of een SEO-plugin installeren. Mijn favoriete plugin is Yoast SEO.
Yoast gebruikt als metatitel automatisch de titel van het bericht. Gelukkig kun je ‘m zelf aanpassen. Zo voeg je een metatitel en -beschrijving toe:
- Scroll in een bericht helemaal naar beneden totdat je bij ‘Yoast SEO’ komt.
- Voeg bij ‘SEO-titel’ de metatitel toe.
- Vul bij ‘Metabeschrijving’ de beschrijving van het bericht toe.
6 tips voor een pakkende titel en beschrijving:
- Houd het kort en krachtig
- Gebruik de juiste zoekwoorden
- Voeg emotie toe om mensen te prikkelen
- Maak mensen nieuwsgierig
- Schrijf voor mensen, niet voor de zoekmachine
- Gebruik een call to action
Reacties
Via reacties kunnen bezoekers een openbaar bericht achterlaten op je website. Alle instellingen voor reacties vind je onder ‘Instellingen’ > ‘Discussie’. Hier kun je WordPress-reacties beheren, bijvoorbeeld hoe en wanneer reacties op je site worden weergeven. Maar ook of je reacties van tevoren wilt modereren. Dan dien je ze zelf toe te laten.
Spamreacties
Het kost veel tijd om alle reacties toe te staan als je een grote website hebt. Je kunt ze automatisch toelaten, maar dan is er wel een grotere kans op spamreacties of ongewenste reacties. Daarom raad ik je aan om de plugin Akismet Spam Protection te installeren. Deze plugin controleert reacties en contactformulieren op spam.
Reacties beheren
Op het Dashboard zie je de nieuwste reacties. Wil je gelijk alle WordPress-reacties beheren? Ga dan in het Dashboard-menu links naar ‘Reacties’. Op deze pagina kun je reacties:
- weigeren;
- beantwoorden;
- snel bewerken;
- bewerken;
- als spam markeren;
- naar de prullenbak verplaatsen.
Een tweetalige website maken
Ben je van plan om in meerdere landen actief te zijn? Met WordPress is het relatief eenvoudig om je WordPress-site te vertalen naar meerdere talen. Je kunt hiervoor een vertaalbureau inhuren of een vertaalplugin gebruiken. Bijvoorbeeld:
De kans bestaat dat de vertaling niet volledig correct is. Daarom is het alsnog verstandig om een taalexpert in te schakelen.

9. Plugins kiezen
Via WordPress-plugins voeg je extra functionaliteiten toe aan je website. Denk aan contactformulieren, fotogalerijen of socialmedia-knoppen. Er bestaan ook plugins waarmee je jouw site beveiligt of zoekmachineoptimalisatie regelt.
Wat is een goede plugin?
In de WordPress plugin directory vind je duizenden gratis plugins voor je website. Sommige plugins bieden een premium-versie aan waarmee je meer functionaliteiten kunt gebruiken. Op Codecanyon vind je ook diverse betaalde plugins die door ontwikkelaars zijn gemaakt.
Zoek je een goede plugin? Gebruik dan de onderstaande 5 tips:
- Wanneer is de plugin voor het laatst geüpdatet?
- Hoe vaak is de plugin geïnstalleerd?
- Hoeveel sterren krijgt de plugin (1 tot 5 sterren)?
- Op welke WordPress-versie is de plugin getest?
- Krijgt de plugin positieve beoordelingen?
5 populaire WordPress-plugins
Hieronder vind je 5 handige en populaire plugins die de moeite waard zijn om te installeren op je WordPress-site:
- Contact Form 7
Beheer meerdere contactformulieren die je makkelijk kunt aanpassen. - Yoast SEO
Optimaliseer je website, zodat je beter wordt gevonden in de zoekresultaten in Google. - Akismet Spam Protection
Blokkeer spam en ongewenste reacties in contactformulieren. - Wordfence
Maak je website veiliger met een uitgebreid beveiligingssysteem. - Jetpack
Beheer het ontwerp, de marketing en de beveiliging van je site in 1 plugin.
Op zoek naar de beste plugins voor WordPress? Wij hebben een selectie voor je gemaakt.
Een plugin installeren
Je installeert eenvoudig een plugin via de volgende stappen:
- Ga in het Dashboard-menu links naar ‘Plugins’.
- Klik op ‘Nieuwe plugin’.
- Bekijk via het tabblad ‘Populairste’ de populairste plugins.
- Klik op ‘Nu installeren’.
- Activeer je plugin en pas de instellingen naar wens aan.
10. Publiceren
Ben je tevreden met je website? Het is hoogtijd om ‘m te publiceren. Voordat dit kan, dien je de maintenance mode uit te zetten. Heb je een plugin gebruikt? Dan kun je deze verwijderen via de volgende 5 stappen:
- Ga in het Dashboard-menu link naar ‘Plugins’.
- Klik op ‘Geïnstalleerde plugins’.
- Zoek naar de maintenance mode-plugin.
- Klik op ‘Deactiveren’.
- Klik op ‘Verwijderen’.
Heb je de maintenance mode in je paginabouwer gebruikt? Schakel dan deze functie in de bouwer uit. Let op: Verwijder de paginabouwer zelf niet. Anders verwijder je het ontwerp van je website.
De beveiliging
WordPress onderhouden en beveiligen is belangrijk. Zo voorkom je dat je website wordt gehackt. Naast dat Hostnet de hosting waar jouw WordPress-website op draait veilig houdt, moet je zelf je site beveiligen. Daarvoor vind je hieronder een aantal tips:
- Gebruik een sterk wachtwoord
‘123456’ is geen goed idee om te gebruiken. - Gebruik een SSL-certificaat
Bij onze WordPress-pakketten krijg je standaard Let’s Encrypt Wildcard. - Stel tweestaps-authenticatie in
Gebruik een extra beveiligingslaag, bijvoorbeeld met de plugin Google Authenticator. - Maak regelmatig een website-back-up
Wordt je site gehackt? Dan heb je altijd nog een reservekopie van de laatste versie die je weer online kunt zetten. - Update software regelmatig
Zorg ervoor dat je de software, je thema en plugins op tijd updatet om beveiligingslekken te voorkomen. Leestip: cms updaten. - Kies voor goede webhosting
Hostnet biedt een https-verbinding aan, scant je site 24/7 op kwetsbaarheden die we verhelpen, en zorgt voor spamvrije e-mail en reduceren de kans op virussen. - Installeer security-plugins
We adviseren je de WordPress-plugins iThemes Security of Wordfence Security. - Beveilig formulieren met een CAPTCHA
Met een CAPTCHA kunnen de meeste bots de formulieren op je site niet invullen en een reactie versturen. In dit artikel lees je hoe je spam via een contactformulier in WordPress voorkomt. - Geef gebruikers de juiste rechten
Met de juiste rechten voorkom je dat iedereen toegang heeft tot beheerdersfuncties.
De vindbaarheid in Google
Natuurlijk wil je dat potentiële klanten jouw website vinden. Daar komt zoekmachineoptimalisatie (SEO) en bij kijken. SEO is zeer dynamisch en Google updatet regelmatig zijn zoekmachine achter de schermen. Daarom dien je de volgende 3 onderdelen continu te verbeteren:
- Techniek
Onder techniek valt onder andere de snelheid van je site, een xml-sitemap en je website checken op dode links. - Content
Onder content vallen opvallende, unieke teksten, afbeeldingen, video’s, et cetera. Met waardevolle content blijven bezoekers langer op je site en laat je ze prikkelen. Zorg er dus onder andere voor dat je goede seo-teksten schrijft en deze verrijkt met visuele content. - Autoriteit
Onder autoriteit valt het verkrijgen van (relevante) links op andere sites die naar jouw website verwijzen (linkbuilding). Maar ook dat je expert bent van een bepaald onderwerp.
Marketgoo
Ik begrijp dat SEO als een tijdrovende en lastige taak klinkt. Daarom heb ik voor jouw een uitgebreide handleiding geschreven over WordPress SEO. Daarnaast kan een SEO tool je helpen, zoals Marketgoo. Deze SEO-tool koppel je bij Hostnet eenvoudig aan je domeinnaam en WordPress-pakket. Vervolgens krijg je een SEO-rapport en -plan waarmee je jouw website optimaliseert. Ook scant de tool websitepagina’s, kun je concurrenten monitoren en heb je meer handige functies tot je beschikking.
Google Search Console
Natuurlijk wil je weten hoe je website in Google scoort. Om je een handje te helpen, heeft Google een handige tool ontworpen: Google Search Console. Met deze gratis tool controleer en onderhoud je de online aanwezigheid van je website, en ontdek je problemen die opgelost moeten worden. De gegevens uit Google Search Console gebruik je om je website te optimaliseren.
Een praktijkvoorbeeld: Op de website van je Amsterdamse restaurant licht je een aantal gerechten van de menukaart uit. In Google Search Console zie je dat je site scoort op verschillende zoekopdrachten met ‘vegetarisch’ erin. Helaas scoor je buiten de top 10 en leveren ze weinig bezoekers op. De oplossing? Publiceer een pagina of bericht op je site over de vegetarische gerechten die je aanbiedt. En kijk na 2 weken of dit het gewenste effect heeft.Google Analytics
Naast Google Search Console is het handig om statistieken over je bezoekers te verzamelen. Zoals de bezoekersaantallen, bezoekersgedrag, doelgroepgegevens, via welke kanalen ze op je site terecht zijn gekomen en de conversie.
Met de plugin MonsterInsights koppel je Google Analytics eenvoudig aan je WordPress-website. Je kunt er ook voor kiezen om de trackingscode van Analytics handmatig toe te voegen in de code van je site. Hiervoor heb je technische kennis nodig.
Let op: Omdat je persoonsgegevens verzamelt, moet je toestemming vragen aan je bezoekers. Of je kunt Google Analytics privacyvriendelijk instellen. Voor meer informatie over persoonsgegevens verwijs ik je door naar Autoriteit Persoonsgegevens.
Google Ads
Tot slot heb je de optie om een online advertentie in Google te plaatsen (SEA). Met Google Ads breng je jouw product, dienst of website onder de aandacht voor bepaalde zoektermen.
Een advertentie opzetten klinkt lastiger dan dat het is. Om je te helpen, heeft Google een handige videoreeks gemaakt: Get Started with Google Ads.
Wil je in 1 keer inzicht in Search Console, Analytics en andere Google-tools? Installeer dan de plugin Site Kit by Google op je WordPress-website.

Hulp bij een WordPress-website maken nodig?
Wellicht vind je bovenstaande stappenplan lastig. Of je loopt ergens tegenaan. Om een WordPress-site te maken, heb je namelijk enige technische kennis nodig. Geen nood. WordPress heeft een grote community. In het support-forum stel je al jouw vragen als je hulp nodig hebt.
Laat een WordPress-website maken
Je kunt er ook voor kiezen om een WordPress-website te laten maken door een webdeveloper. Bijvoorbeeld omdat je jouw tijd aan iets anders wilt besteden. Onze designpartners helpen je graag. Wij zorgen voor de hosting, onze designpartners voor een professioneel ontwerp van je site, shop of app. Je vraagt een offerte aan op onze website.
Heb je helemaal geen programmeerkennis? Dan is onze Website Builder de uitkomst. Hiermee maak je in 3 stappen je eigen website.
Een WordPress-website maken in een notendop
Gefeliciteerd! Je website is live. Je hebt de basis gelegd voor je eigen professionele website voor jouw business. Uiteraard zijn er veel meer mogelijkheden binnen WordPress en kun je nog allerlei instellingen aanpassen. Wil je meer weten over het cms en wat je er allemaal mee kunt? Bekijk dan al onze artikelen over WordPress.
De voordelen van een WordPress-website maken bij Hostnet*
- Je site blijft bereikbaar voor bezoekers door de automatische verlengingen
- Veilige hosting op gecertificeerde dataservers
- Gratis beveiligde https-verbinding via SSL Let’s Encrypt
- Hosting die met je meegroeit als jouw business groeit
- WordPress wordt Nederlandstalig geïnstalleerd
- 7 dagen per week support op de hosting
- Handige tips en tricks op ons blog
* Kijk voor alle specifieke voordelen bij onze WordPress-diensten.
![Begin een eigen webshop met WordPress en WooCommerce [Handleiding 2024]](https://www.hostnet.nl/academy/wp-content/uploads/2020/12/WooCommerce-webshop-maken-1-1-792x528.jpg)











![Hoe maak je een website? [Editie 2024]](https://www.hostnet.nl/academy/wp-content/uploads/2021/11/een-website-maken-792x528.jpg)



![Wat heb je nodig voor een website? [Checklist]](https://www.hostnet.nl/academy/wp-content/uploads/2016/09/wat-nodig-voor-website-792x527.jpg)
Hi Hans, hartelijk dank voor je reactie. Goed dat je bent begonnen met het bouwen van je website! Helaas zijn wij laat met het antwoorden – excuses daarvoor. Ben je er inmiddels uitgekomen? Zo niet, hoor ik graag of ik je nog ergens mee kan helpen.